Zor Çocuk
Moderatör
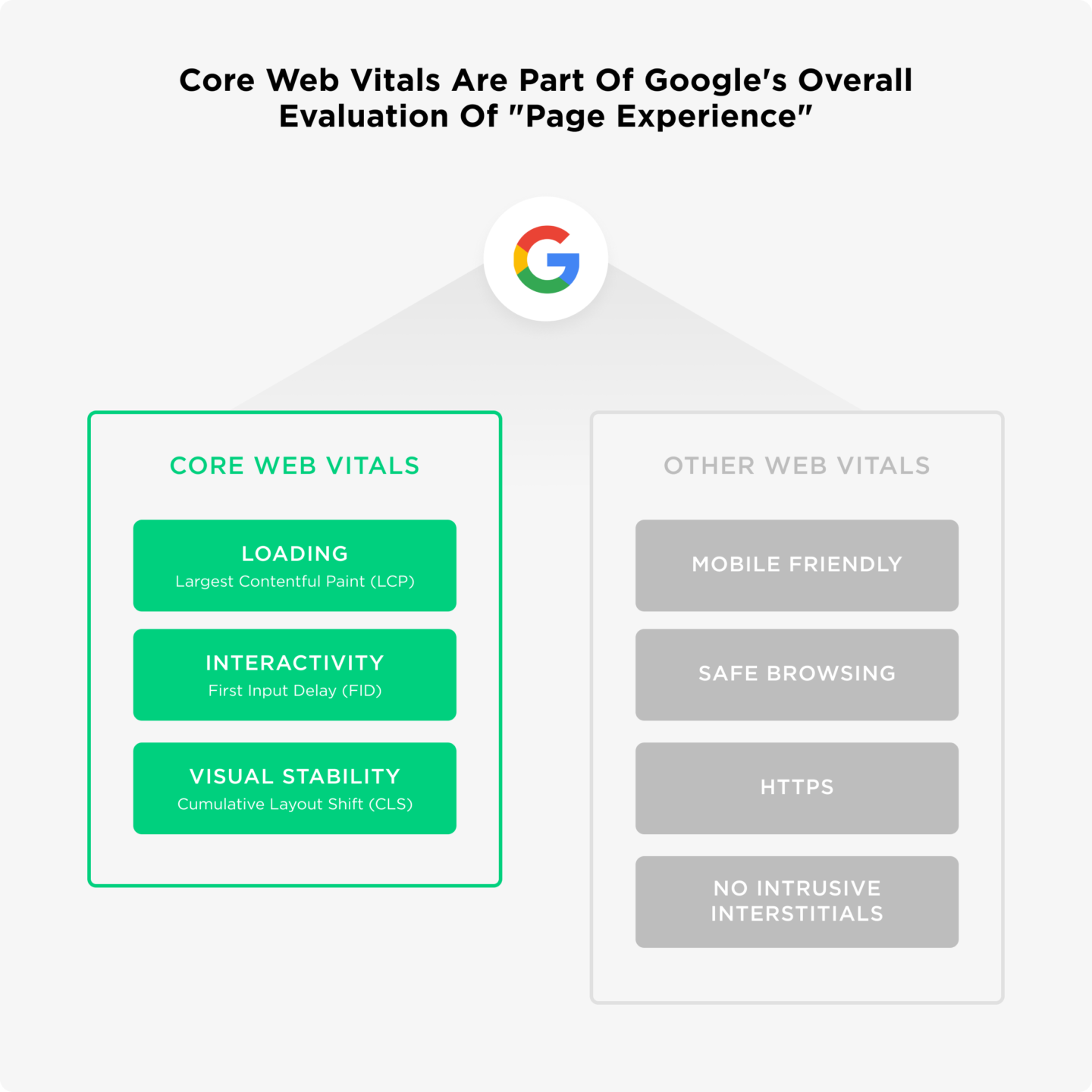
2021 Google Yeni Güncelleme Sinyalini Verdi Kullanıcı sayfa deneyimi sinyallerinin Google için oldukça önemli olduğu ve uzun zamandır sıralamayı etkilediğini zaten düşünüyorum. Resmi açıklamayla birlikte artık daha da netlik kazandı ve hayatımıza ciddi bir giriş yapmış oldu. Hem kullanıcı deneyimi sinyalleri hem de core web vitals adı altında 3 önemli metrik için bu sene sık sık konuşuyor olacağız.

Google yaptığı yeni açıklamada da bu metriklerin 2021 mayıs ayında
Önceden de etkiliyor olsa da muhtemelen mayıs sonrası web sitelerinde bunu daha görünür bir şekilde deneyimliyor olacağız.
Ben neleri detaylıca anlatacağım?
Mobil uyumluluk: Sanıyorum artık mobil uyumlu olmayan site kalmamıştır fakat mobil uyumlu olduğunu zanneden site sahipleri var Tüm olay
buradaki mobil uyumluluk testinde olumlu sonuç almanız değil. Siteniz ayrı bir m. versiyondan yayın yapıyorsa, dinamik mobil deneyim sunuyorsanız masaüstü — mobilde farklılıklar olması muhtemeldir. Ya da sitenizi farklı bir JS teknolojisiyle oluşturduysanız Google’ın tarama problemleri olup olmadığını , masaüstünde sunduğunuz içerik , meta etiketleri, görsel alt etiketler, hreflang etiketlerini aynı şekilde Google’a gösterdiğinizden emin olmalısınız. Burası altı oldukça dolu bir konu bu nedenle farklı bir içerikte anlatmak gerek
Tüm olay
buradaki mobil uyumluluk testinde olumlu sonuç almanız değil. Siteniz ayrı bir m. versiyondan yayın yapıyorsa, dinamik mobil deneyim sunuyorsanız masaüstü — mobilde farklılıklar olması muhtemeldir. Ya da sitenizi farklı bir JS teknolojisiyle oluşturduysanız Google’ın tarama problemleri olup olmadığını , masaüstünde sunduğunuz içerik , meta etiketleri, görsel alt etiketler, hreflang etiketlerini aynı şekilde Google’a gösterdiğinizden emin olmalısınız. Burası altı oldukça dolu bir konu bu nedenle farklı bir içerikte anlatmak gerek 
Güvenli tarama: Kullanıcıların güvenli bir şekilde gezinmesini sağlamak için bir sitede kötü amaçlı yazılım, kimlik avı ve saldırıya uğramış içerik gibi sorunlar olup olmadığını değerlendirir.
Https: Bir web sitesi bağlantısının güvenli olup olmadığına ve sitenin önerilen şekilde HTTPS üzerinden sunulup sunulmadığına odaklanır. Burada da önemli bir nokta, https geçişi yaptıysanız ve kalıcı yönlendirmeler sağlamadıysanız eğer indekste http url’leriniz kalmaya devam eder.
Kullanıcı deneyimini etkilemeyen geçiş reklamları: Kullanıcılar için sitede gezinirken içeriğin görünmesini engelleyecek reklamların yer almaması gerekiyor.
Haliyle bu yıl tüm web siteleri bu metriklerinde iyileşme sağlamaya çalışacak şimdiden başlamakta fayda var diyebilirim. 2021 Mayıs için daha zaman var gibi gözükse de bu metriklerde sağlanacak iyileştirmeler bir günde tamamlanabilecek geliştirmeler değil. Ayrıca ne kadar önceden hazır olur ve iyi deneyim sunarsanız sizin için o kadar iyi olacaktır.
Asıl konumuza geçiyorum:
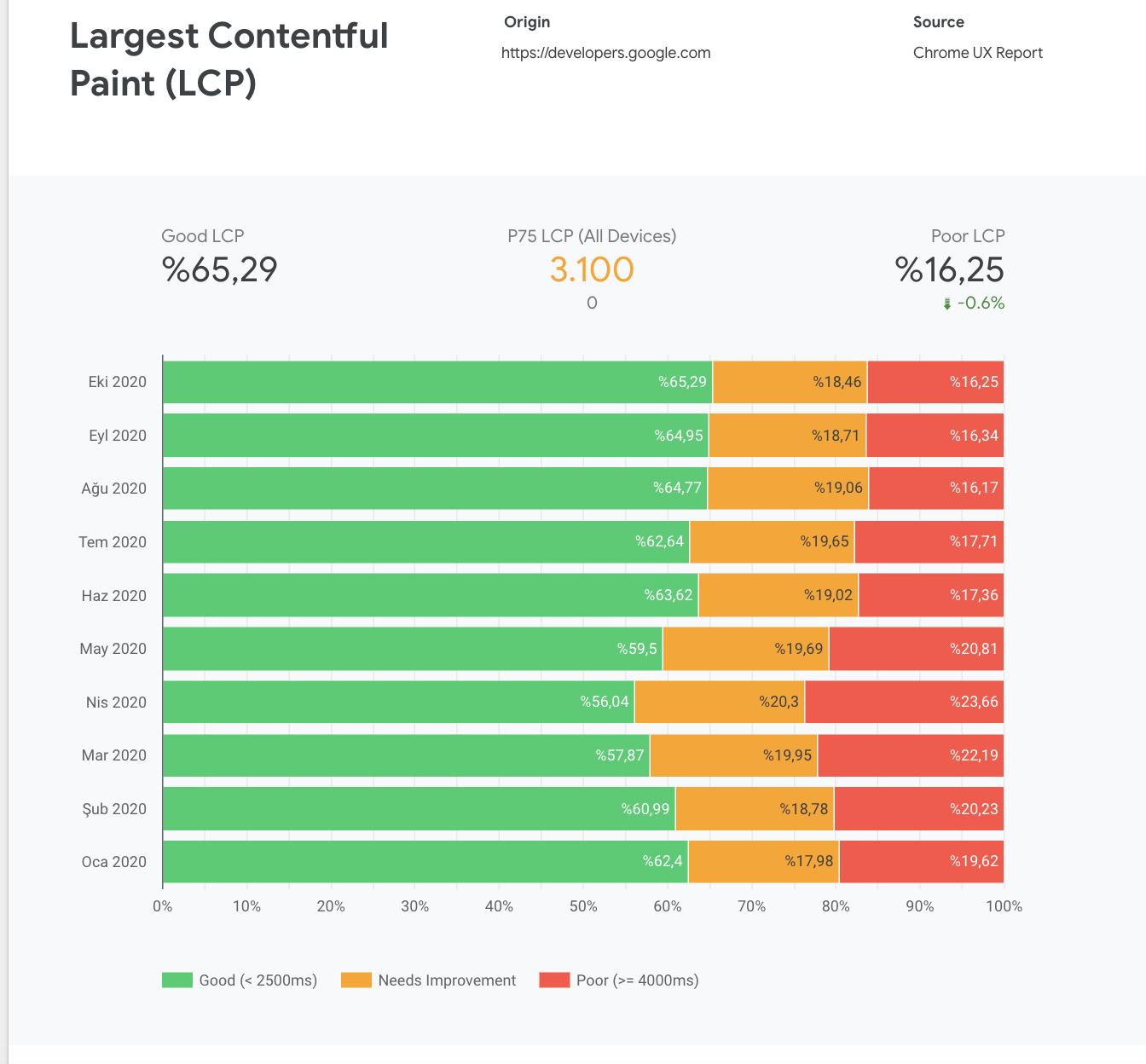
LCP Nedir?
LCP, gerçek bir kullanıcının bakış açısından bir sayfanın yüklenmesinin ne kadar sürdüğüdür. Başka bir deyişle: bir bağlantıya tıklamaktan, ekrandaki içeriğin çoğunu görmeye kadar geçen zamandır. Sayfanın tam yüklenmesini ölçmez. Aradaki farkı anlamalıyız.
En Büyük İçerikli Boyama (LCP), görünüm alanında görünen en büyük görüntünün veya metin bloğunun oluşturma süresini bildirir. 2,5 saniyenin altındaki bir süre iyi, 4,0 saniyenin üzerindeki herhangi bir süre ise zayıf olarak kabul edilir.

LCP’de dikkate alınan öğe türleri şunlardır:
LCP şunlardan etkilenebilir:

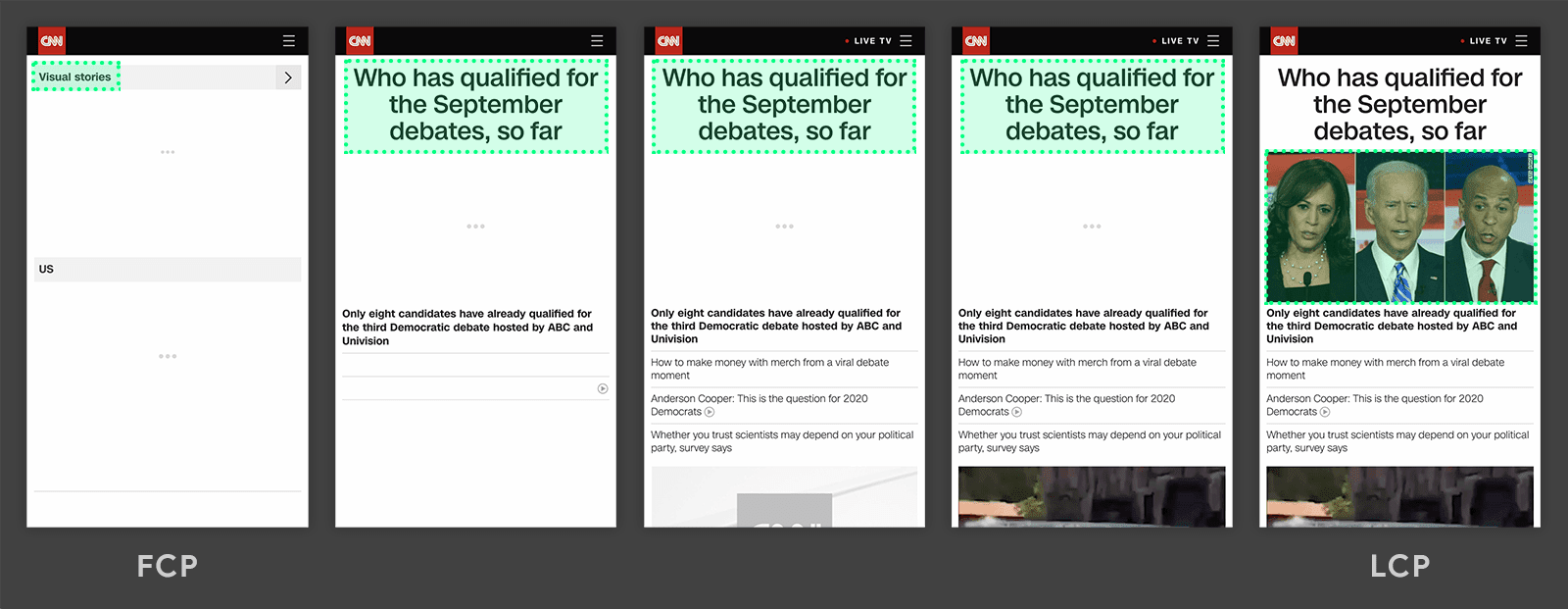
Burada son aşamada, politikacıların fotoğrafı o sayfadaki en büyük unsurdur, dolayısıyla LCP o boyama aşamasında gerçekleşir.

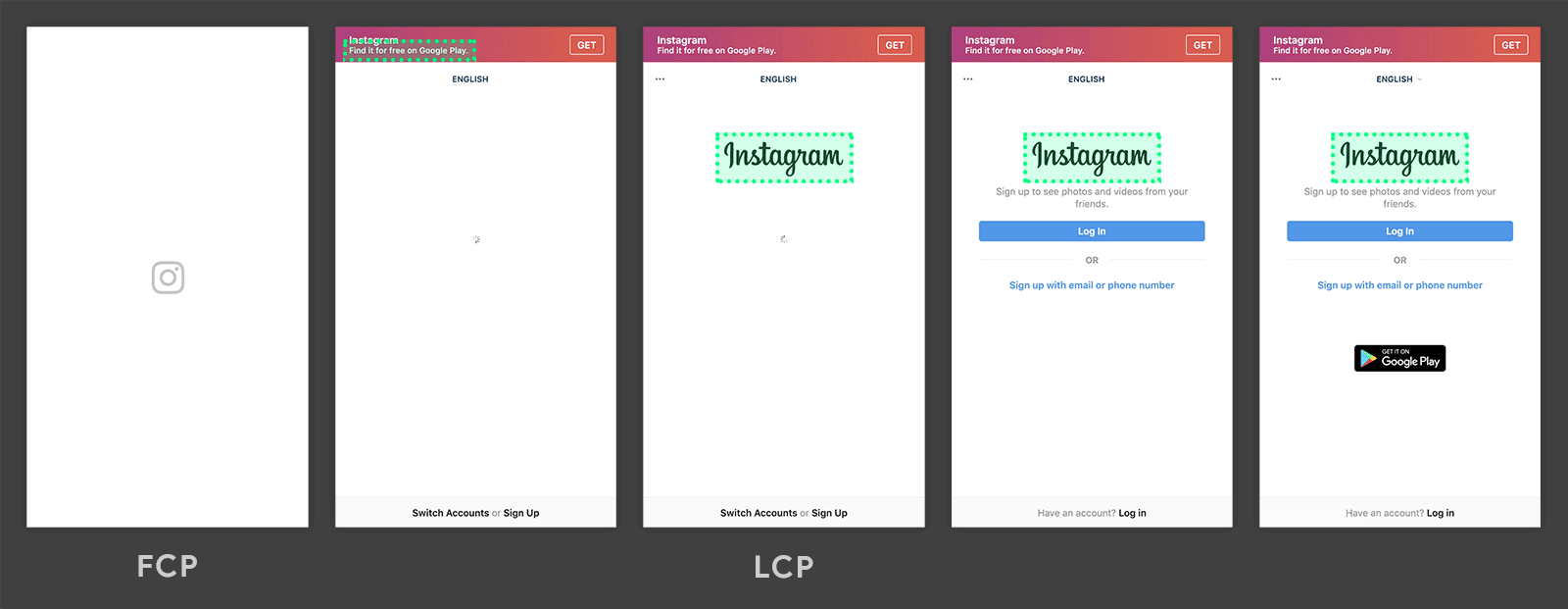
Burada ise, instagram logosu sayfadaki en büyük ögedir. Bu nedenle LCP üçüncü aşamada görülür.
Farklı sitelerde LCP noktası farklı olacaktır. Çünkü her sitenin en büyük içerik veya görsel öğesi farklıdır.
Bu metrik kapsamında neyin büyük içerik veya öğe blogu kabul edildiğinin farkında olmalısınız . Boyut, dosya boyutuna değil görüntüleme boyutuna atıfta bulunur .
LCP, yalnızca sayfa yüklemenin üç aşaması tamamlandıktan sonra gerçekleşir:

2.
Eklediğiniz extension açtığınız her sitenin 3 önemli metriğini gösteriyor. Metriklerden birisi yüksek ve Google idealinde değilse extension kırmızı oluyor eğer hepsi ideal puandaysa yeşil gözüküyor.

3.
Burada ücretsiz bir
Çok basit işlem API edindikten sonra kopyalayıp yukarıda verdiğim linkte yüklediğiniz extension için giriyorsunuz ve arama sonuçlarınız aşağıdaki gibi oluyor:

4.
artık core web vitals metriklerini sunuyor.

5. Gtmetrix artık çok daha detaylı raporlar veriyor. Google pagespeed bağlantılı sonuçları görebilirsiniz. Waterfall’da gördüğünüz gibi hangi noktada hangi etkileşimin olduğunu da gösteriyor.

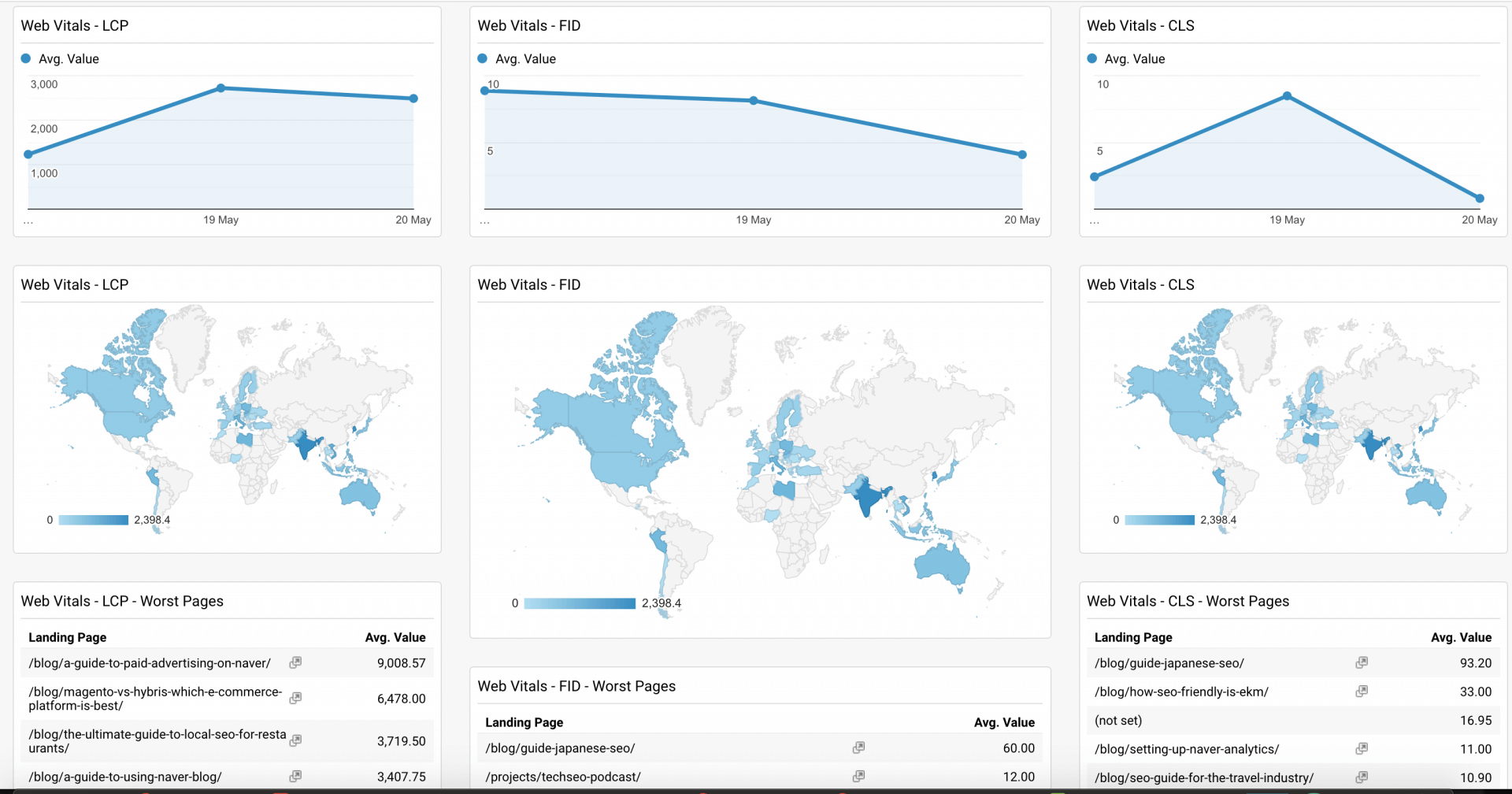
6. Search console: Buradan incelemenin bir avantajı da size iyileştirilmesi gereken veya kötü durumda olan url’ler için örnekler de sunuyor.
Gördüğünüz gibi mobil ve masaüstü raporlarını ayrı şekilde gidişatını görebiliyorsunuz. Open report kısmından hangi url’lerde iyileştirilme gerekiyor adımına ilerleyebilirsiniz.

Search console core web vitals ekranı
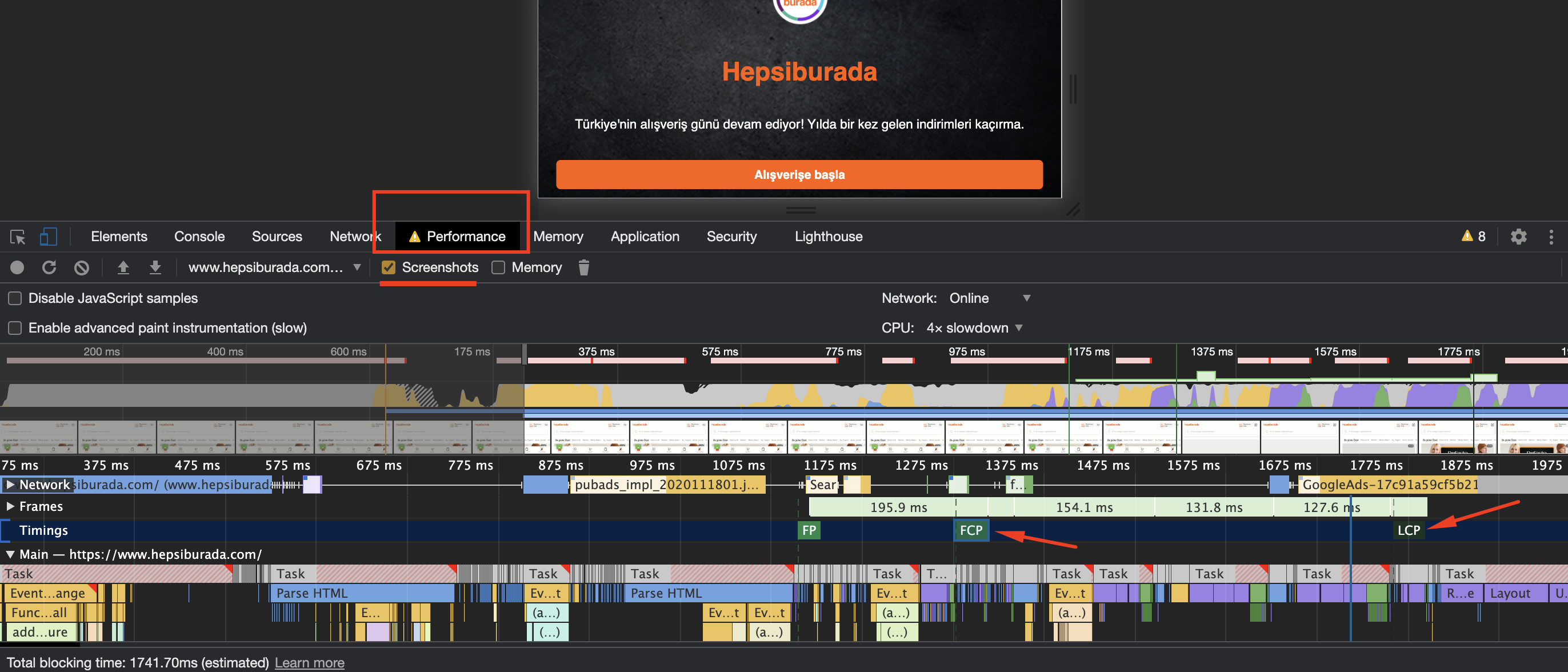
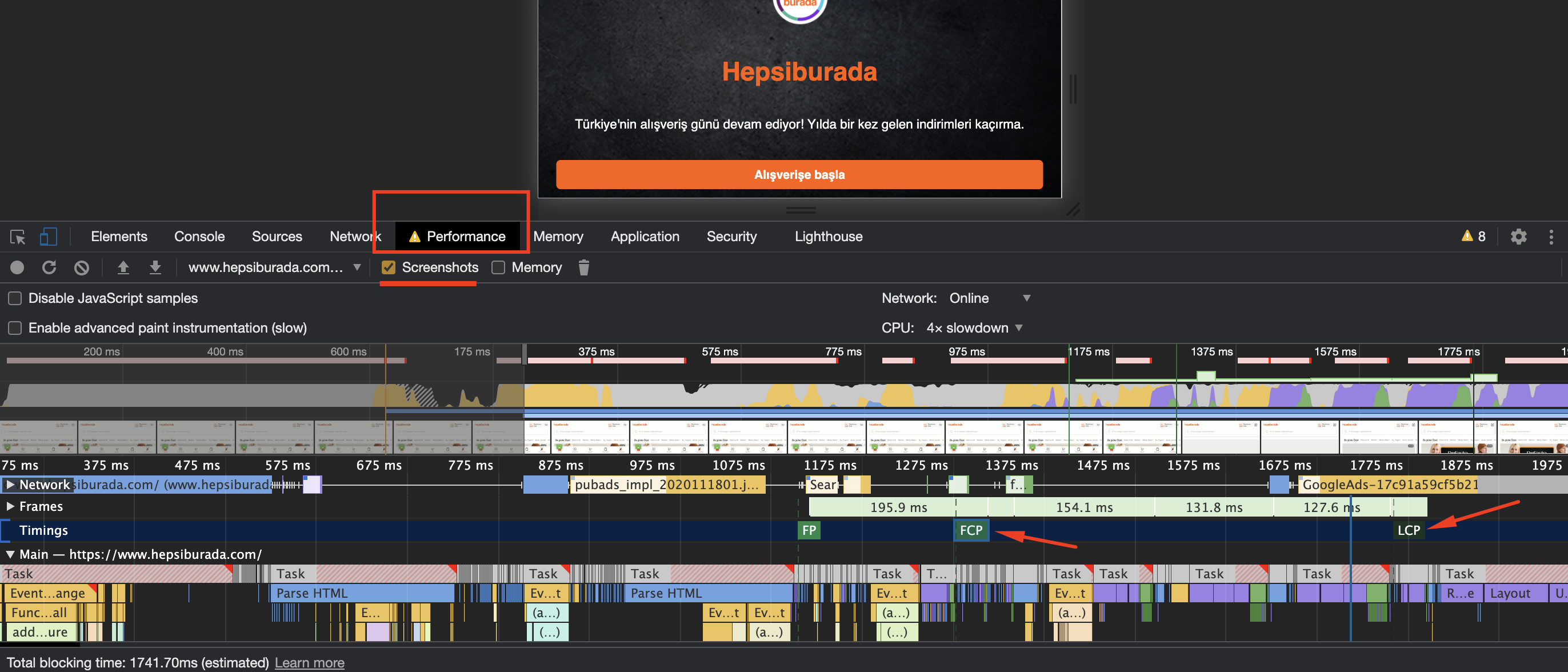
7. Chrome dev tools: Hızla ilgili birçok detayı inceleyebildiğimiz oldukça faydalı bir alan. İncelemek istediğiniz sitede dev tools açarak performance sekmesinden screenshot seçili ve CPU 4x yavaşlatarak kayıt başlattığınızda sitedeki ögelerin yüklenme adımlarını detaylıca görebiliyorsunuz. LCP metriğini de okla işaretlediğim alan olarak görebilirsiniz.

8.
ayrıca extension olarak yükleyebilirsiniz.
Hızla ilgili yararlandığım
Core Web Vitals Nasıl Raporlanır?
Dosya < rapor ayarları < enter origin URL kısmından kendi istediğiniz siteyi ekleyip raporlarınıza embed edebilirsiniz.

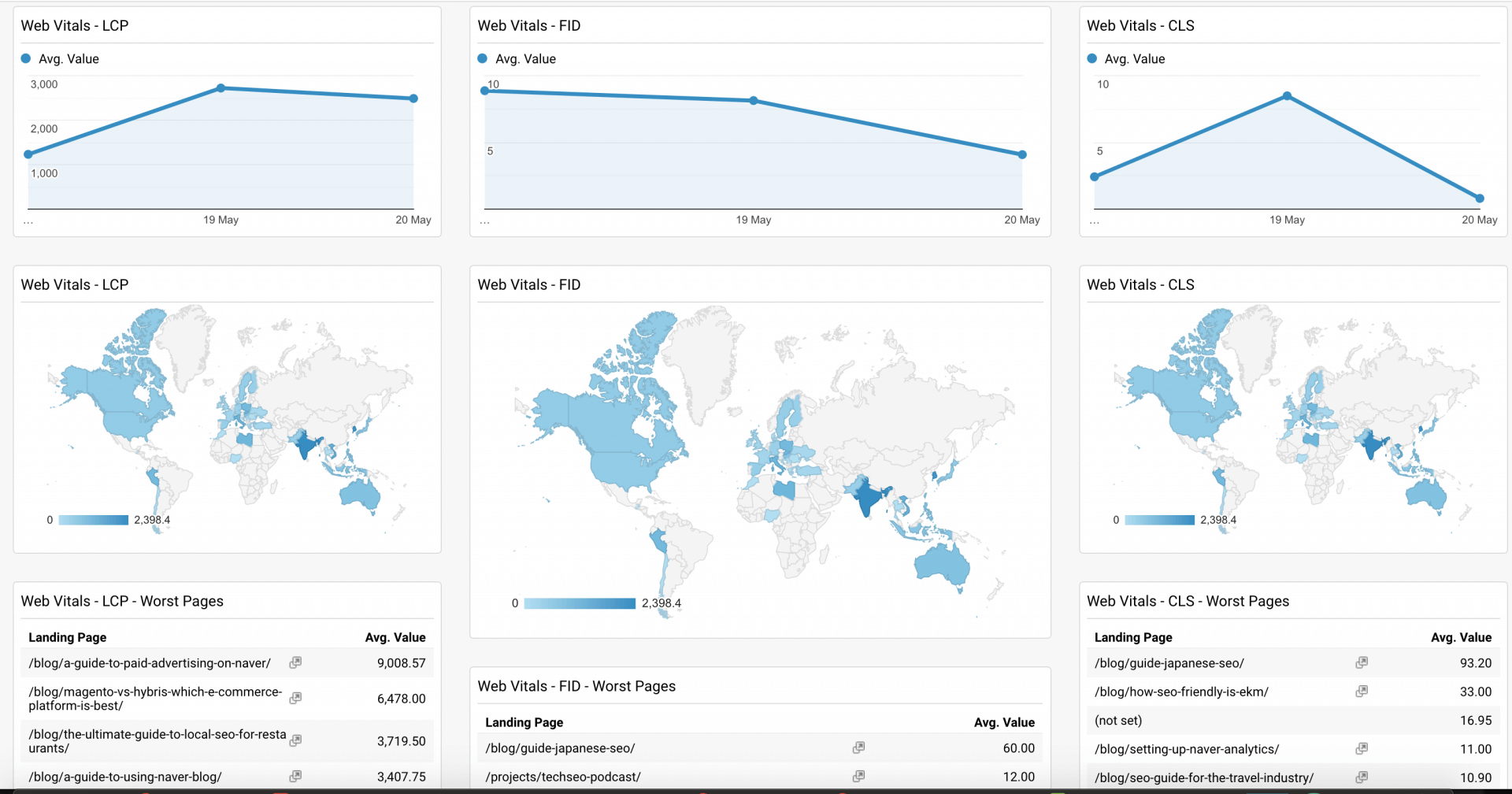
2. Google analytics ile bu metrikleri takip edebilirsiniz. Nasıl yapıldığına dair
3.
buldum. Sadece veri kaynağınızı seçip rapora ulaşabilirsiniz. Aşağıdaki gibi bir ekran göreceksiniz.

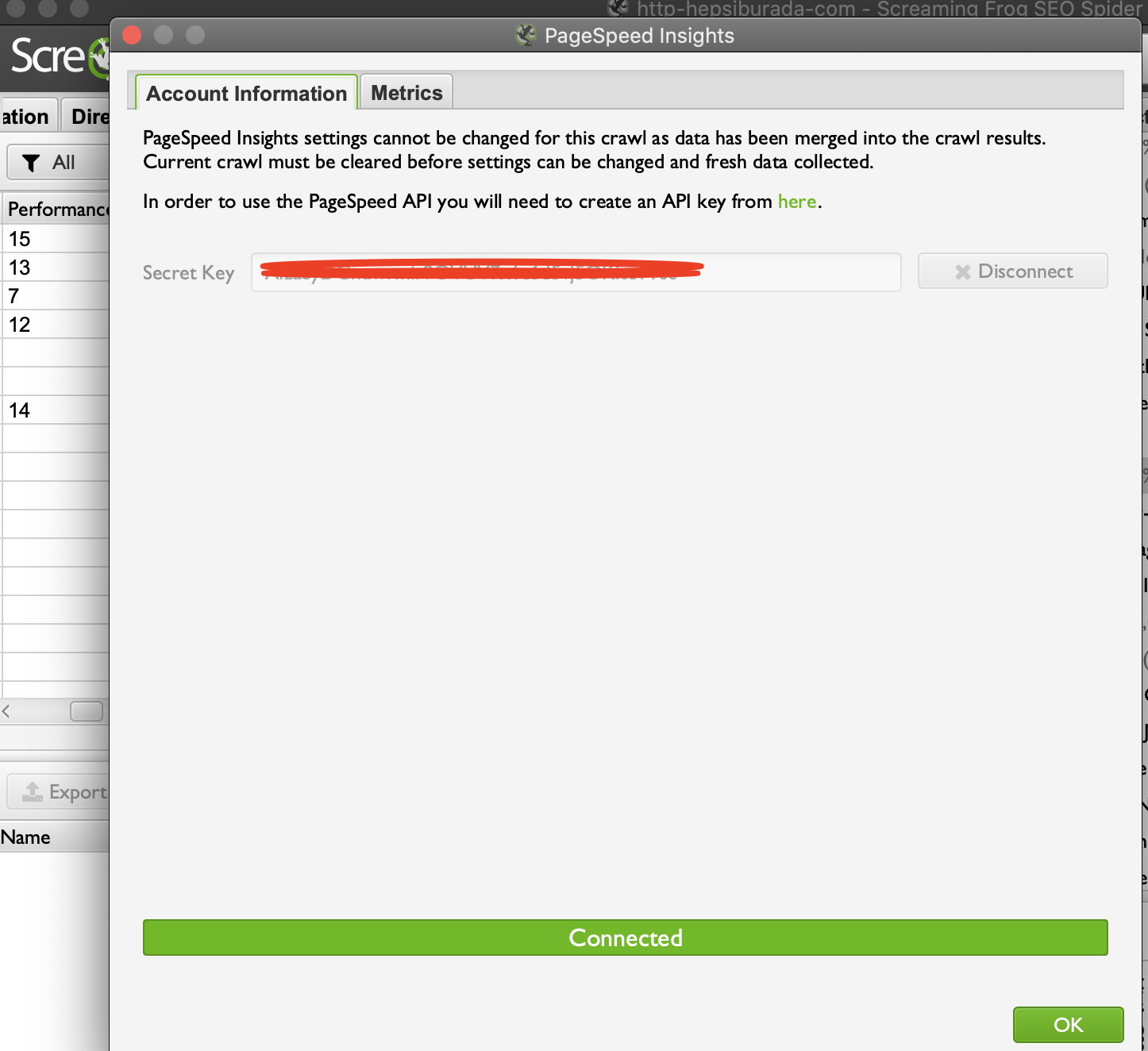
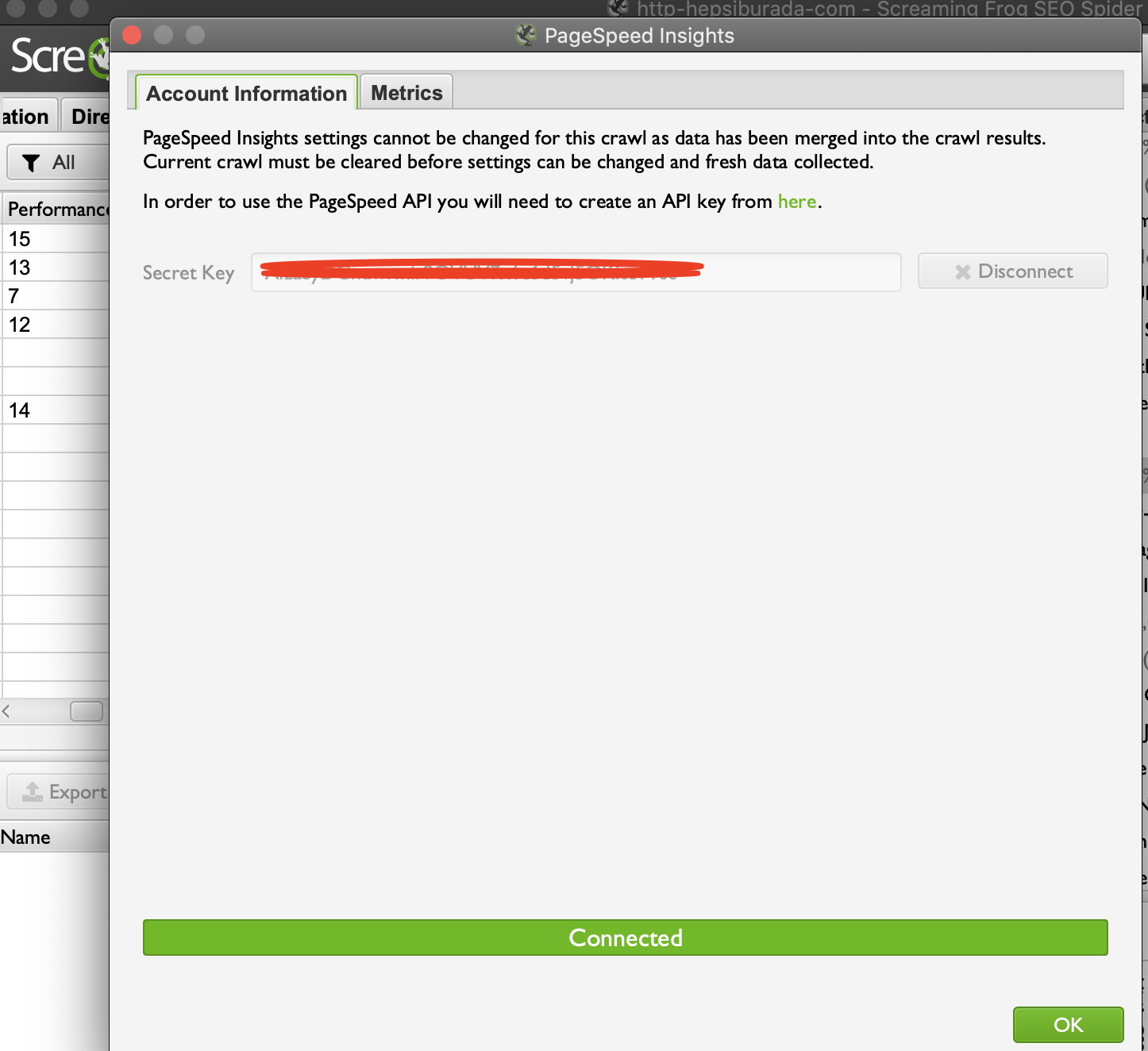
4. Screaming frog kullanıyorsanız;
Configuration < API access < Pagespeed insights
Aşağıdaki ekran açılacak ve yukarıda bahsetmiş olduğum API anahtarını buraya da yapıştırıp bağlayacaksınız ve bir alt görselde gördüğünüz gibi url bazlı metrikleri alabileceksiniz.


Burada yapmanız gereken sitenizi URL tiplerine göre bölüp ortalama puanlarını çıkartmak sayfa şablonu bazında problemleri anlamanıza ışık tutacaktır. Aynı zamanda, screaming frog ile analytics ve search console API entegre ederseniz; sayfa değeri en yüksek olan, en çok organik trafik alan URL’leriniz bazında core web vitals metriklerini değerlendirebilirsiniz. Bu şekilde çaprazlamalar çalışmanızda önceliklendirme için kolaylık sağlayacaktır.
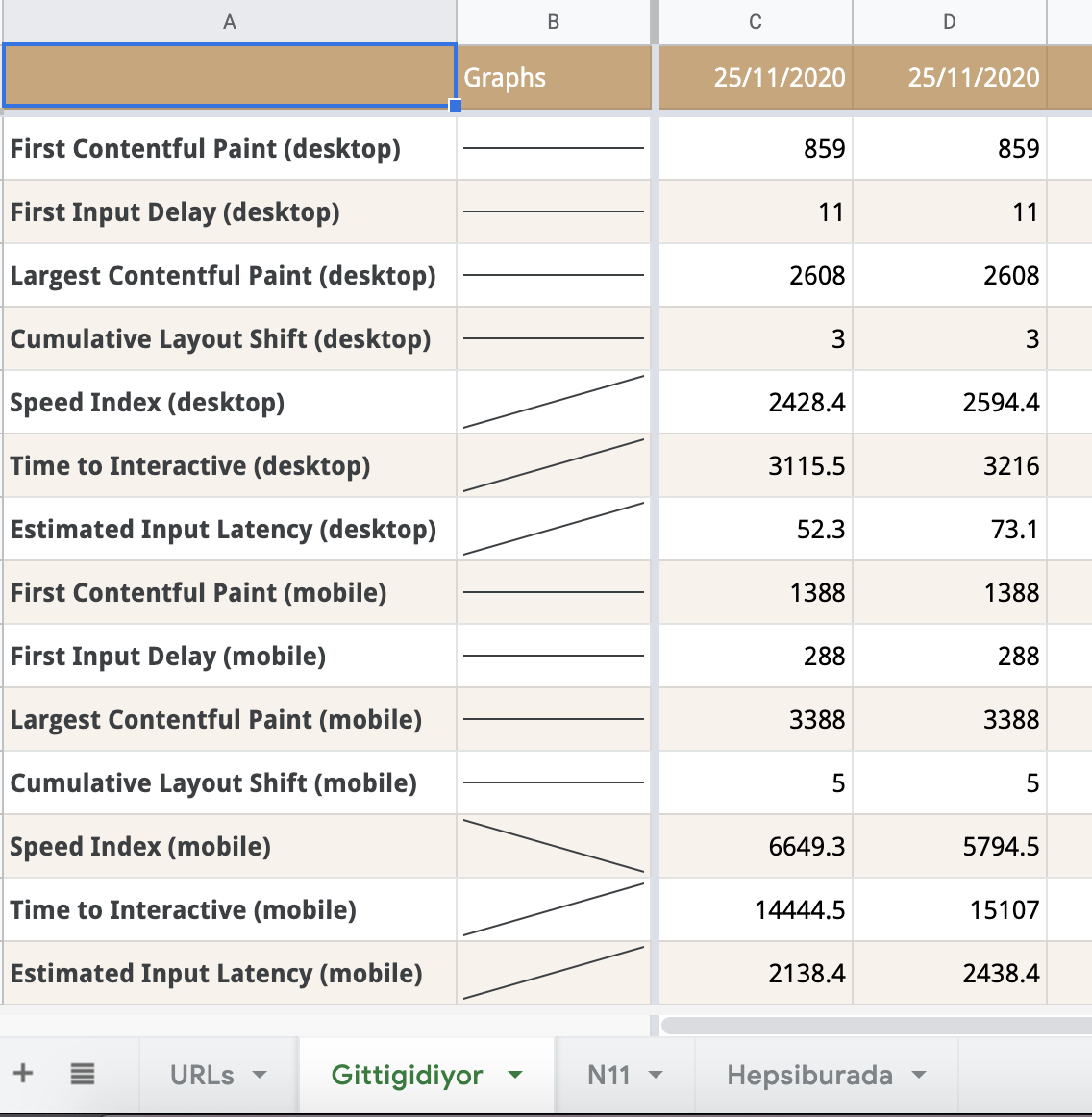
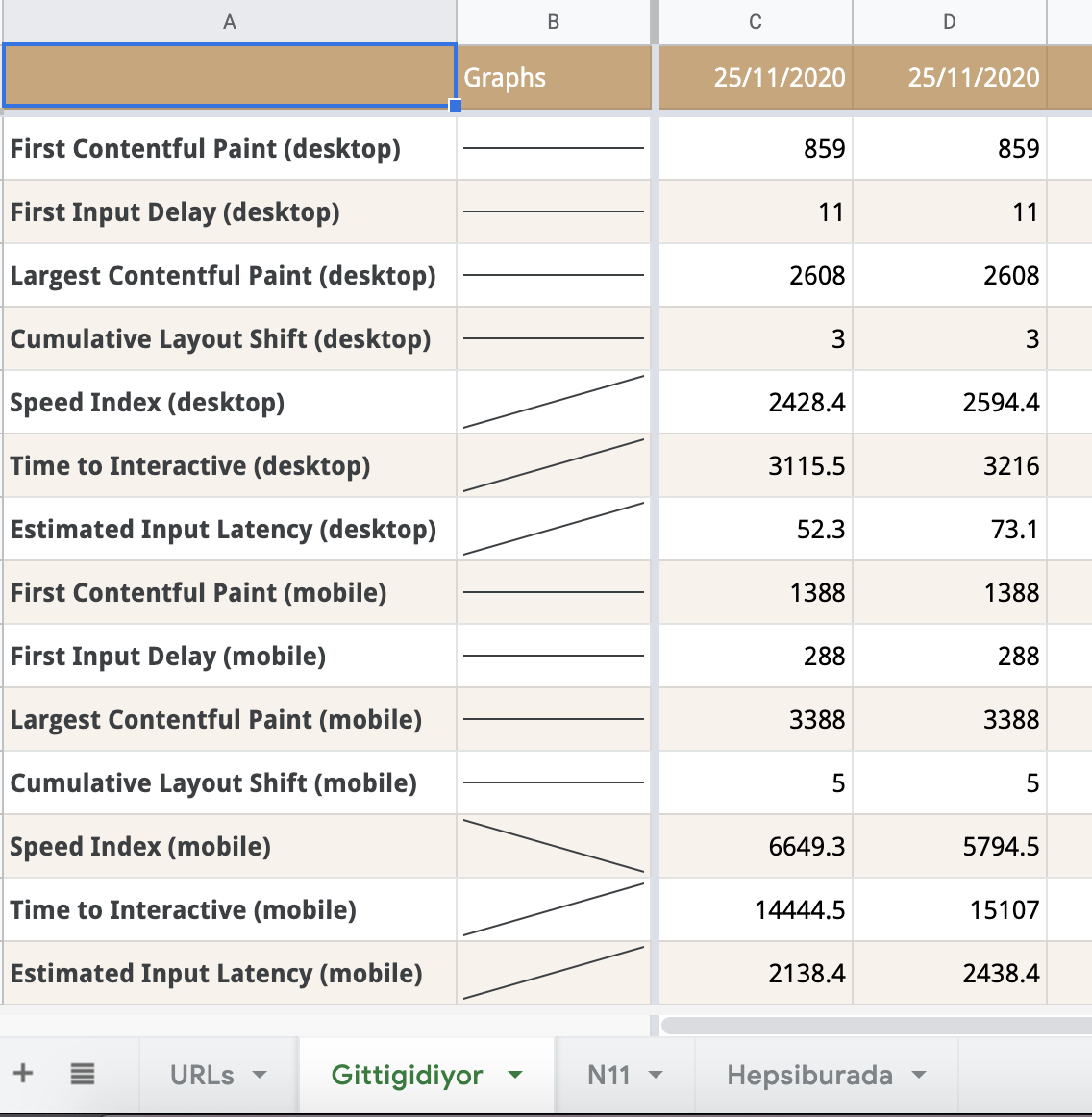
5. Şimdi size vereceğim Google sheet sayesinde, farklı web sitelerinin core web vitals metriklerini aynı dökümanda farklı sekmelerde karşılaştırma imkanı bulabileceksiniz.
Ya da dilerseniz sitenizin farklı url yapılarını kullanarak bu raporu çalıştırabilirsiniz.

Yapmanız gerekenler :

6. Lazy loading kullanın. Görsellerin yalnızca kullanıcı sayfanızı aşağı kaydırdığında yüklenmesini sağlar. Bu, LCP’ye önemli ölçüde daha hızlı ulaşabileceğiniz anlamına gelir.
7. Büyük sayfa öğelerini kaldırın: Google PageSpeed Insights, sayfanızın LCP’sini yavaşlatan bir öğe olup olmadığını size söyleyecektir.

8. CSS’nizi küçültün: Hacimli CSS, LCP sürelerini önemli ölçüde geciktirebilir . Ayrıca kritik css uygulayın.
Kritik CSS kodlarını tespit etmek için:
sayfasını ziyaret edebilir, kritik CSS dosyanızı oluşturabilirsiniz. Sonrasında bu kritik kod dışında kalan CSS kodlarını ertelemeli olarak yükletebilirsiniz.
9. DNS, internetin adres defteridir. TTL’yi artırarak ve küresel olarak dağıtılmış bir DNS hizmeti kullanarak DNS’yi optimize edin. Bunun için ayrıca
kod kullanılmasını öneririm.
10. TLS — Güvenli web siteleri, güvenli bir bağlantı oluşturmak için bir veya daha fazla ek gidiş-dönüş gerektirir. Sitenin sertifikasında OCSP zımbalamayı etkinleştirdiğinizden ve sunucunuzun veya CDN’nizin TLSv1.3 desteği için yapılandırıldığından emin olun.
yapabilirsiniz.
11. TTFB — Web siteniz için ilk bayta kadar geçen süre, sunucunun yanıtı ne kadar hızlı oluşturabileceğiyle sınırlıdır . Mümkünse, bu bir CDN veya ters proxy’de önbelleğe alınmalıdır. HTML önbelleğe alma mümkün değilse (örneğin, sayfada kişiselleştirme varsa), sunucu ortamınızın sayfaları 100 ms içinde teslim edebildiğinden emin olun.
12. HTML — Açık görünebilir, ancak HTML belgenizin boyutu ve yapısı performans açısından kritiktir. HTML belgesinin sıkıştırılmış ve ağ üzerinden 50kB’nin altında olduğundan emin olun.
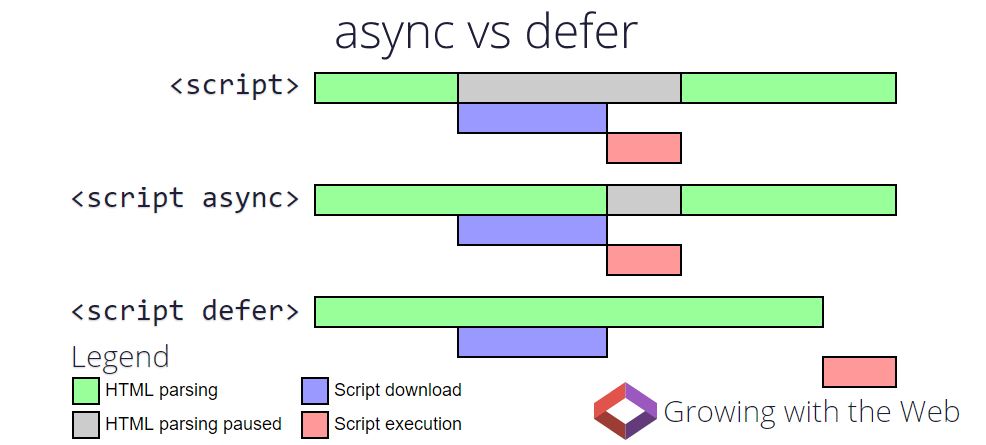
13. HTML indirildikten sonra, tarayıcı kritik yoldaki kaynakları bulmak için belgeyi satır satır ayrıştırır. Baştaki CSS ve JavaScript’e çok yüksek öncelik verilir, ardından gövde içindeki resimler göründükleri sırayla indirilir. Tarayıcı ayrıştırıcısı engelleyici bir betik etiketi görürse (yani async ve defer özelliği yoksa), bu betiği alırken, ayrıştırırken ve çalıştırırken yaptığı her şeyi durdurur. Bu nedenle, komut dosyaları, yürütme sırası önemli olmadığında her zaman asenkron olmalıdır veya yürütme sırası önemli olduğunda ertelenmelidir (defer). Ayrıca etkilerini azaltmak için satır içi komut dosyalarını gözden geçirmek de mantıklıdır.

14. LCP, önbellek durumundan bağımsız olarak ölçülür, bu nedenle statik varlıklarınızın (JavaScript, CSS, resimler ve yazı tipleri) tarayıcıda en az bir saat boyunca gibi bir yanıt başlığı ile önbelleğe alınabilmesini sağlayın cache-control: max-age: 3600. Ayrıca metin varlıklarınızın gzip veya brotli ile sıkıştırıldığından emin olun! Sıkıştırma kontrolü için :
15. Sitenin en büyük öğesi JavaScript’e bağlı olmamalıdır, bu nedenle resim döngüleri ve gömülü video oynatıcılar en iyi şekilde statik resimler ve <video>uygun bir poster resim özelliğine sahip yerel öğelerle değiştirilir . Bir video posteriniz varsa, optimize edildiğinden emin olun ve sayfa yükleme sırasında bant genişliği çekişmesini azaltmak veya preload gibi geçerli bir nitelik kullanın .
16. Masaüstü için ve mobil cihazlar için 1 resim kullanın
Aynı görüntünün varyasyonlarını oluşturmak ve bunları HTML kodunda belirtmek mümkündür . Bu şekilde, ekran boyutuna bağlı olarak, doğru boyutta doğru görüntü görüntülenecektir.
17. Sayfanızın başlatılması sırasında kullanılmayan bazı Javascript ve CSS kaynakları var.
Bu kaynakları devtools sekmesindeki Chrome Geliştirme Araçları ile görebilirsiniz. Size hangi kaynakların yürütüldüğünü ve hangilerinin “ sadece” yüklendiğini söyler .
“ Sadece “ yüklenen kaynaklar daha sonra asycn veya defer özelliğiyle yürütülebilir.
Bu şekilde, ilk öğe daha hızlı yüklenecek ve LCP’niz geliştirilecektir.
18. Css ve Js küçültün. Basit bir işlem olup; bunu yapabilmeniz için oluşturulmuş web siteleri bile bulunmaktadır.
19. Resimlerinize ve video öğelerinize her zaman boyut özelliklerini ekleyin. Bu yaklaşım, tarayıcının, görüntüler yüklenirken belgede doğru miktarda alan tahsis etmesini sağlar.
20. Http 1.1 protokolünü kullanıyorsanız mutlaka değiştirmeyi düşünün. Http/2 veya Http/3 etkinleştirin. Google botu artık http/2 ile tarama yapıyor.
Benim farklı kaynaklardan elde ettiğim bilgiler, kendi deneyimlerim doğrultusunda hazırlamış olduğum maddeler bu şekilde. Sizin de LCP ve core web vitals metriklerini iyileştirmek için farklı önerileriniz varsa lütfen benimle paylaşın. Umarım faydalı olmuştur
Google yaptığı yeni açıklamada da bu metriklerin 2021 mayıs ayında
Linki Görmek için Lütfen üye olun Giriş yap veya üye ol.
Ben neleri detaylıca anlatacağım?
- LCP nedir?
- LCP metriği nasıl kontrol edilir?
- Raporlama ve takibiniz için gsheet ve öneriler
- LCP nasıl iyileştirilir?
Mobil uyumluluk: Sanıyorum artık mobil uyumlu olmayan site kalmamıştır fakat mobil uyumlu olduğunu zanneden site sahipleri var
Linki Görmek için Lütfen üye olun Giriş yap veya üye ol.
Güvenli tarama: Kullanıcıların güvenli bir şekilde gezinmesini sağlamak için bir sitede kötü amaçlı yazılım, kimlik avı ve saldırıya uğramış içerik gibi sorunlar olup olmadığını değerlendirir.
Https: Bir web sitesi bağlantısının güvenli olup olmadığına ve sitenin önerilen şekilde HTTPS üzerinden sunulup sunulmadığına odaklanır. Burada da önemli bir nokta, https geçişi yaptıysanız ve kalıcı yönlendirmeler sağlamadıysanız eğer indekste http url’leriniz kalmaya devam eder.
Kullanıcı deneyimini etkilemeyen geçiş reklamları: Kullanıcılar için sitede gezinirken içeriğin görünmesini engelleyecek reklamların yer almaması gerekiyor.
Haliyle bu yıl tüm web siteleri bu metriklerinde iyileşme sağlamaya çalışacak şimdiden başlamakta fayda var diyebilirim. 2021 Mayıs için daha zaman var gibi gözükse de bu metriklerde sağlanacak iyileştirmeler bir günde tamamlanabilecek geliştirmeler değil. Ayrıca ne kadar önceden hazır olur ve iyi deneyim sunarsanız sizin için o kadar iyi olacaktır.
Asıl konumuza geçiyorum:
LCP Nedir?
LCP, gerçek bir kullanıcının bakış açısından bir sayfanın yüklenmesinin ne kadar sürdüğüdür. Başka bir deyişle: bir bağlantıya tıklamaktan, ekrandaki içeriğin çoğunu görmeye kadar geçen zamandır. Sayfanın tam yüklenmesini ölçmez. Aradaki farkı anlamalıyız.
En Büyük İçerikli Boyama (LCP), görünüm alanında görünen en büyük görüntünün veya metin bloğunun oluşturma süresini bildirir. 2,5 saniyenin altındaki bir süre iyi, 4,0 saniyenin üzerindeki herhangi bir süre ise zayıf olarak kabul edilir.

LCP’de dikkate alınan öğe türleri şunlardır:
- <img> elementler
- <image> içindeki öğeler <svg>
- bir <video>elemanın poster görüntüsü
- CSS url()özelliği kullanılarak yüklenen arka plan resmine sahip bir öğe
- metin düğümleri içeren blok düzeyinde öğeler.
LCP şunlardan etkilenebilir:
- sunucu yanıt süreleri
- kaynak yükleme süreleri
- oluşturmayı engelleyen CSS veya JavaScript
- istemci boyutunda işlem süreleri
Burada son aşamada, politikacıların fotoğrafı o sayfadaki en büyük unsurdur, dolayısıyla LCP o boyama aşamasında gerçekleşir.
Burada ise, instagram logosu sayfadaki en büyük ögedir. Bu nedenle LCP üçüncü aşamada görülür.
Farklı sitelerde LCP noktası farklı olacaktır. Çünkü her sitenin en büyük içerik veya görsel öğesi farklıdır.
Bu metrik kapsamında neyin büyük içerik veya öğe blogu kabul edildiğinin farkında olmalısınız . Boyut, dosya boyutuna değil görüntüleme boyutuna atıfta bulunur .
LCP, yalnızca sayfa yüklemenin üç aşaması tamamlandıktan sonra gerçekleşir:
- HTML teslim edildi ve ayrıştırıldı
- İndirilen, ayrıştırılan ve işlenen kritik yol varlıkları
- İndirilen ve oluşturulan LCP varlığı (resim, video, web yazı tipi vb.)
-
Linki Görmek için Lütfen üye olun Giriş yap veya üye ol.

2.
Linki Görmek için Lütfen üye olun Giriş yap veya üye ol.
Eklediğiniz extension açtığınız her sitenin 3 önemli metriğini gösteriyor. Metriklerden birisi yüksek ve Google idealinde değilse extension kırmızı oluyor eğer hepsi ideal puandaysa yeşil gözüküyor.

3.
Linki Görmek için Lütfen üye olun Giriş yap veya üye ol.
Burada ücretsiz bir
Linki Görmek için Lütfen üye olun Giriş yap veya üye ol.

4.
Linki Görmek için Lütfen üye olun Giriş yap veya üye ol.

5. Gtmetrix artık çok daha detaylı raporlar veriyor. Google pagespeed bağlantılı sonuçları görebilirsiniz. Waterfall’da gördüğünüz gibi hangi noktada hangi etkileşimin olduğunu da gösteriyor.

6. Search console: Buradan incelemenin bir avantajı da size iyileştirilmesi gereken veya kötü durumda olan url’ler için örnekler de sunuyor.
Gördüğünüz gibi mobil ve masaüstü raporlarını ayrı şekilde gidişatını görebiliyorsunuz. Open report kısmından hangi url’lerde iyileştirilme gerekiyor adımına ilerleyebilirsiniz.

Search console core web vitals ekranı
7. Chrome dev tools: Hızla ilgili birçok detayı inceleyebildiğimiz oldukça faydalı bir alan. İncelemek istediğiniz sitede dev tools açarak performance sekmesinden screenshot seçili ve CPU 4x yavaşlatarak kayıt başlattığınızda sitedeki ögelerin yüklenme adımlarını detaylıca görebiliyorsunuz. LCP metriğini de okla işaretlediğim alan olarak görebilirsiniz.

8.
Linki Görmek için Lütfen üye olun Giriş yap veya üye ol.
Linki Görmek için Lütfen üye olun Giriş yap veya üye ol.
Hızla ilgili yararlandığım
| İsmi | Amacı | URL |
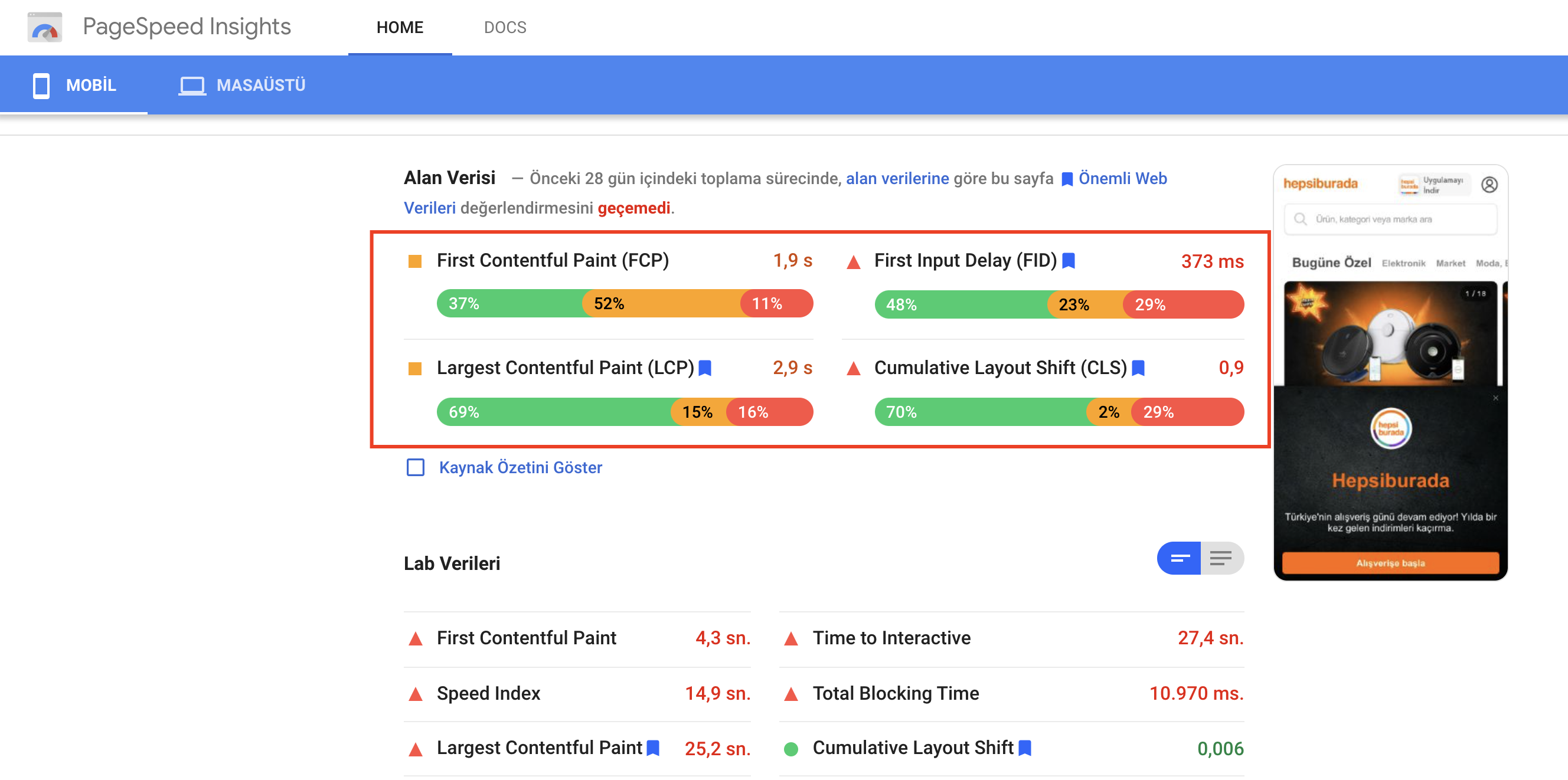
| Google pagespeed insight | Girdiğiniz belli bir url için core web vitals, alan verileri, lab verileri mobil - masaüstü için ayrı şekilde vermektedir. |
Linki Görmek için Lütfen üye olun Giriş yap veya üye ol.
|
| Google Mobile Friendly Test | Belirli bir sayfanın mobil uyumluluğunu ve reklamlarını kontrol edebilirsiniz. |
Linki Görmek için Lütfen üye olun Giriş yap veya üye ol.
|
| Web.dev ölçümleme | Pagespeed insight alan verileri ve daha detaylı accessbility / best practices / SEO puanları göstermektedir. |
Linki Görmek için Lütfen üye olun Giriş yap veya üye ol.
|
| Dareboost | İstediğiniz url için detaylı şekilde hız iyileştirme raporu çıkartıyor ve mailinize alabiliyorsunuz. Ayda 5 sayfaya kadar ücretsiz |
Linki Görmek için Lütfen üye olun Giriş yap veya üye ol.
|
| Webpage test | Hız metriklerindeki puanınızı ve core web vitals puanlarınızı göstermektedir. |
Linki Görmek için Lütfen üye olun Giriş yap veya üye ol.
|
| Test my site | Mobil siteniz için 3g ve 4g bağlantıda hızınız nasıl olduğunu ve aylık trendin nasıl değiştiği raporunu alabiliyorsunuz. |
Linki Görmek için Lütfen üye olun Giriş yap veya üye ol.
|
| Web Vitals Chrome Extension | Extension olarak eklediğinizde girdiğiniz her sitenin core web vitals metriklerinin puanını size gösteriyor. |
Linki Görmek için Lütfen üye olun Giriş yap veya üye ol.
|
| Core Serp Vitals | Core web vitals metriklerini arama sonuç sayfasında URL'lerin altında görmek istiyorsanız bu extension kullanabilirsiniz. |
Linki Görmek için Lütfen üye olun Giriş yap veya üye ol.
|
| Search console (Core Web Vitals) | Search console üzerinden puanı düşük olan core web vitals metriklerinizi görebilirsiniz. Bu metriklerde trendin nasıl değiştiğini görebilirsiniz. |
Linki Görmek için Lütfen üye olun Giriş yap veya üye ol.
|
| GTMetrix | Gtmetrix artık pagespeed insight raporlarını da dahil edip core web vitals metriklerini gösteriyor. Bunun yanında diğer tüm hız metriklerini görebilir, rakiplerinizle karşılaştırma yapabilirsiniz. |
Linki Görmek için Lütfen üye olun Giriş yap veya üye ol.
|
| Pagespeed compare | Sitenizin hız metriklerini, core web vitals puanlarını görüp rakiplerinizle karşılaştırma yapabilirsiniz. |
Linki Görmek için Lütfen üye olun Giriş yap veya üye ol.
|
| Wattspeed | Girdiğiniz sayfa için hız ve web vitals metrikleri |
Linki Görmek için Lütfen üye olun Giriş yap veya üye ol.
|
| minifycode | Html kodunu minify etmek için kullanılır |
Linki Görmek için Lütfen üye olun Giriş yap veya üye ol.
|
| gzip test | Sıkıştırma kullanımını kontrol etmek için kullanabilirsiniz. |
Linki Görmek için Lütfen üye olun Giriş yap veya üye ol.
|
| Varvy | Site hızı iyileştirmelerinizi nasıl yapacağınıza dair açıklamalar ve detaylı yönlendirme bulabilirsiniz. |
Linki Görmek için Lütfen üye olun Giriş yap veya üye ol.
|
| Lighthouse | Hem extension olarak hem de chrome dev tools üzerinden rapor çalıştırabilirsiniz. |
Linki Görmek için Lütfen üye olun Giriş yap veya üye ol.
|
Core Web Vitals Nasıl Raporlanır?
- Datastudio
Linki Görmek için Lütfen üye olun Giriş yap veya üye ol.

2. Google analytics ile bu metrikleri takip edebilirsiniz. Nasıl yapıldığına dair
Linki Görmek için Lütfen üye olun Giriş yap veya üye ol.
3.
Linki Görmek için Lütfen üye olun Giriş yap veya üye ol.

4. Screaming frog kullanıyorsanız;
Configuration < API access < Pagespeed insights
Aşağıdaki ekran açılacak ve yukarıda bahsetmiş olduğum API anahtarını buraya da yapıştırıp bağlayacaksınız ve bir alt görselde gördüğünüz gibi url bazlı metrikleri alabileceksiniz.


Burada yapmanız gereken sitenizi URL tiplerine göre bölüp ortalama puanlarını çıkartmak sayfa şablonu bazında problemleri anlamanıza ışık tutacaktır. Aynı zamanda, screaming frog ile analytics ve search console API entegre ederseniz; sayfa değeri en yüksek olan, en çok organik trafik alan URL’leriniz bazında core web vitals metriklerini değerlendirebilirsiniz. Bu şekilde çaprazlamalar çalışmanızda önceliklendirme için kolaylık sağlayacaktır.
5. Şimdi size vereceğim Google sheet sayesinde, farklı web sitelerinin core web vitals metriklerini aynı dökümanda farklı sekmelerde karşılaştırma imkanı bulabileceksiniz.
Ya da dilerseniz sitenizin farklı url yapılarını kullanarak bu raporu çalıştırabilirsiniz.

Yapmanız gerekenler :
- Bu
kopyalayın.Linki Görmek için Lütfen üye olun Giriş yap veya üye ol.
- URLS kısmında rakipleriniz veya kendi sitenizin farklı şablona sahip url’lerini ekleyin. Mevcutta benim deneme için eklediğim Gittigidiyor, n11, hepsiburada sekmelerini silebilirsiniz. Zaten url’leri girip track web vitals butonuna basınca komut çalıştırılıp eklediğiniz url’ler sekmeler halinde gelmeye başlayacak.
- İlk sekmedeki URLs kısmında eklediğiniz url’ler için sheet name sütununa isimleri girin. Verdiğiniz bu isimlerle sekmelere yansıyacaktır.

- Apps komut dosyası kaynak kodu
Kendi isteğinize göre koda müdahale edebilir ve değiştirebilirsiniz.Linki Görmek için Lütfen üye olun Giriş yap veya üye ol.
- İstekleri daha yakın sunuculara yönlendirmek için bir içerik dağıtım ağı (CDN) kullanmak. Kullandığınız CDN performansını görmek için
sitesinden faydalanabilirsiniz. Karşılaştırmalı olarak performansları gösteriyor.Linki Görmek için Lütfen üye olun Giriş yap veya üye ol.
- Sunucu yanıtını optimize etmelisiniz.
- Varlıkların dosya boyutunu en aza indirme
- Varlıkları yerel olarak önbelleğe almak ve belki de önce yerel sürümü döndürmek için bir service worker script kullanabilirsiniz.
6. Lazy loading kullanın. Görsellerin yalnızca kullanıcı sayfanızı aşağı kaydırdığında yüklenmesini sağlar. Bu, LCP’ye önemli ölçüde daha hızlı ulaşabileceğiniz anlamına gelir.
7. Büyük sayfa öğelerini kaldırın: Google PageSpeed Insights, sayfanızın LCP’sini yavaşlatan bir öğe olup olmadığını size söyleyecektir.

8. CSS’nizi küçültün: Hacimli CSS, LCP sürelerini önemli ölçüde geciktirebilir . Ayrıca kritik css uygulayın.
Kritik CSS kodlarını tespit etmek için:
Linki Görmek için Lütfen üye olun Giriş yap veya üye ol.
9. DNS, internetin adres defteridir. TTL’yi artırarak ve küresel olarak dağıtılmış bir DNS hizmeti kullanarak DNS’yi optimize edin. Bunun için ayrıca
Linki Görmek için Lütfen üye olun Giriş yap veya üye ol.
10. TLS — Güvenli web siteleri, güvenli bir bağlantı oluşturmak için bir veya daha fazla ek gidiş-dönüş gerektirir. Sitenin sertifikasında OCSP zımbalamayı etkinleştirdiğinizden ve sunucunuzun veya CDN’nizin TLSv1.3 desteği için yapılandırıldığından emin olun.
Linki Görmek için Lütfen üye olun Giriş yap veya üye ol.
11. TTFB — Web siteniz için ilk bayta kadar geçen süre, sunucunun yanıtı ne kadar hızlı oluşturabileceğiyle sınırlıdır . Mümkünse, bu bir CDN veya ters proxy’de önbelleğe alınmalıdır. HTML önbelleğe alma mümkün değilse (örneğin, sayfada kişiselleştirme varsa), sunucu ortamınızın sayfaları 100 ms içinde teslim edebildiğinden emin olun.
12. HTML — Açık görünebilir, ancak HTML belgenizin boyutu ve yapısı performans açısından kritiktir. HTML belgesinin sıkıştırılmış ve ağ üzerinden 50kB’nin altında olduğundan emin olun.
13. HTML indirildikten sonra, tarayıcı kritik yoldaki kaynakları bulmak için belgeyi satır satır ayrıştırır. Baştaki CSS ve JavaScript’e çok yüksek öncelik verilir, ardından gövde içindeki resimler göründükleri sırayla indirilir. Tarayıcı ayrıştırıcısı engelleyici bir betik etiketi görürse (yani async ve defer özelliği yoksa), bu betiği alırken, ayrıştırırken ve çalıştırırken yaptığı her şeyi durdurur. Bu nedenle, komut dosyaları, yürütme sırası önemli olmadığında her zaman asenkron olmalıdır veya yürütme sırası önemli olduğunda ertelenmelidir (defer). Ayrıca etkilerini azaltmak için satır içi komut dosyalarını gözden geçirmek de mantıklıdır.
14. LCP, önbellek durumundan bağımsız olarak ölçülür, bu nedenle statik varlıklarınızın (JavaScript, CSS, resimler ve yazı tipleri) tarayıcıda en az bir saat boyunca gibi bir yanıt başlığı ile önbelleğe alınabilmesini sağlayın cache-control: max-age: 3600. Ayrıca metin varlıklarınızın gzip veya brotli ile sıkıştırıldığından emin olun! Sıkıştırma kontrolü için :
Linki Görmek için Lütfen üye olun Giriş yap veya üye ol.
15. Sitenin en büyük öğesi JavaScript’e bağlı olmamalıdır, bu nedenle resim döngüleri ve gömülü video oynatıcılar en iyi şekilde statik resimler ve <video>uygun bir poster resim özelliğine sahip yerel öğelerle değiştirilir . Bir video posteriniz varsa, optimize edildiğinden emin olun ve sayfa yükleme sırasında bant genişliği çekişmesini azaltmak veya preload gibi geçerli bir nitelik kullanın .
16. Masaüstü için ve mobil cihazlar için 1 resim kullanın
Aynı görüntünün varyasyonlarını oluşturmak ve bunları HTML kodunda belirtmek mümkündür . Bu şekilde, ekran boyutuna bağlı olarak, doğru boyutta doğru görüntü görüntülenecektir.
17. Sayfanızın başlatılması sırasında kullanılmayan bazı Javascript ve CSS kaynakları var.
Bu kaynakları devtools sekmesindeki Chrome Geliştirme Araçları ile görebilirsiniz. Size hangi kaynakların yürütüldüğünü ve hangilerinin “ sadece” yüklendiğini söyler .
“ Sadece “ yüklenen kaynaklar daha sonra asycn veya defer özelliğiyle yürütülebilir.
Bu şekilde, ilk öğe daha hızlı yüklenecek ve LCP’niz geliştirilecektir.
18. Css ve Js küçültün. Basit bir işlem olup; bunu yapabilmeniz için oluşturulmuş web siteleri bile bulunmaktadır.
Linki Görmek için Lütfen üye olun Giriş yap veya üye ol.
19. Resimlerinize ve video öğelerinize her zaman boyut özelliklerini ekleyin. Bu yaklaşım, tarayıcının, görüntüler yüklenirken belgede doğru miktarda alan tahsis etmesini sağlar.
20. Http 1.1 protokolünü kullanıyorsanız mutlaka değiştirmeyi düşünün. Http/2 veya Http/3 etkinleştirin. Google botu artık http/2 ile tarama yapıyor.
Benim farklı kaynaklardan elde ettiğim bilgiler, kendi deneyimlerim doğrultusunda hazırlamış olduğum maddeler bu şekilde. Sizin de LCP ve core web vitals metriklerini iyileştirmek için farklı önerileriniz varsa lütfen benimle paylaşın. Umarım faydalı olmuştur
Son düzenleme:
